1. 프레임 사이즈 94*54(90*50) 만들기
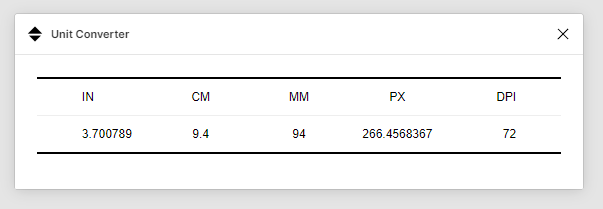
1) Unit Converter 플러그인 설치

처음엔 몰라서 인터넷에서 px to mm 검색해서 컨버팅해주는 사이트에서 해봤는데 그 값이랑 실제 인쇄소에서 94mm 재단한 값이 달라 하루 작업한 게 물거품이 되어버렸습니다.
몇번의 삽질 끝에 피그마에서 Unit Converter 라는 플러그인이 있어 써봤는데, 아마 이게 맞는 값인 거 같네요.
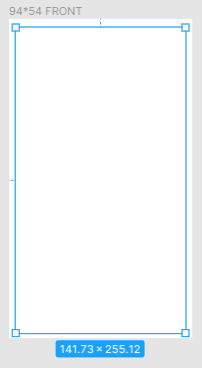
mm에 원하는 수치 94를 입력하면 px로 값이 나옵니다. 이 값을 프레임 사이즈로 정해주시면 됩니다.
94mm = 266.45683679999996
54mm = 153.0709488
90mm = 255.118248
50mm = 141.73236
피그마에서는 소수점2자리까지만 입력이 됩니다. (그래서 반올림됩니다.)

94*54의 프레임까지 동일하게 흰색 바탕색을 채워줍니다.
2. 폰트 사이즈
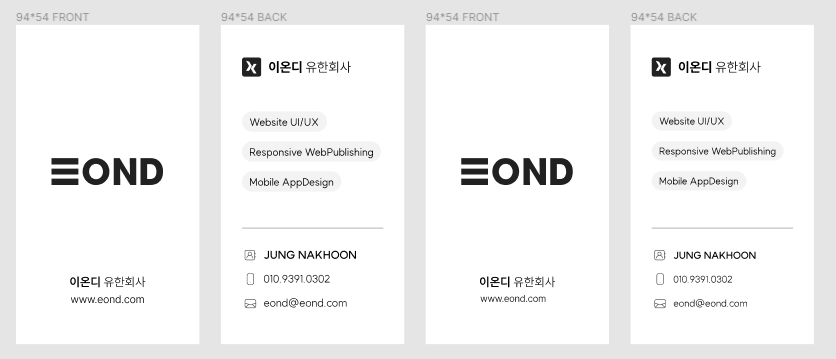
기본 영문 폰트는 8px가 작은 사이즈 폰트 정도인 거 같네요.
참조1)에서 moo.com 소개가 나오는데 다양한 디자인 템플릿이 있습니다. 디자인은 무닷컴을 참조해보시면 좋을 듯 하구요.
9px 정도면 작은 느낌에서 좀 더 잘 보일 수 있는 크기 같네요.

왼쪽이 9px, 오른쪽이 8px입니다.
참고로 피그마에서 화면 확대는 제 모니터 기준으로 120% 정도면 실제 명함 사이즈랑 동일하게 화면에서 볼 수 있네요.
(실물 명함을 모니터에 대보면서 확대 축소해보세요)
3. 아웃라인 작업하기
컴포넌트나 폰트는 다 아웃라인 작업 후에 PDF 내보내기하면 됩니다.
4. PDF 한장으로 합치기
https://www.adobe.com/kr/acrobat/online/merge-pdf.html
참조