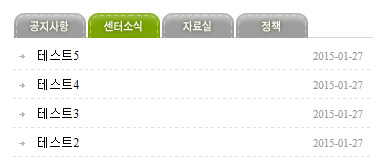
그누보드 탭형 최근 게시물.
그누보드 탭 위젯 최근게시물
어렵씀....

이전에 제가 올린 그누보드4버전의 최근게시물 탭메뉴를 그누보드5버전으로 수정했습니다.
기본은 탭항목이 4개 나오게 되고, 기본으로는 360로 되어 있습니다.
가로 사이즈 조절시 tab_latest.php 상단과,
latest/tab_latest/latest.skin.php 에서 360을 원하는 사이즈로 수정해 주세요.
메뉴의 psd파일도 같이 첨부해 드립니다.(img폴더 안에 들어 있습니다.)
--------------------------------------------------------------------
업로드
그누보드 설치폴더/tab.php
그누보드 설치폴더/tab_img
그누보드 설치폴더/skin/latest/tab_latest
제목글자수(길이)는 latest.skin.php에서 지정하세요
호출 include_once("tab.php"); // 탭 메뉴 필요하신 분 있으시면 사용하세요.^^

안녕하세요.
css와 Jquery로 탭메뉴 최신글 플러그인을 만들어봤습니다.
다른 여러가지를 사용하면서 항상 무언가 부족하다는걸 느끼다가 내 입맛에 맞는 탭을 제작하게 되었습니다.
제작한지는 꽤 오래 되었지만 혼자서 사용하기에는 너무 아까운듯 하여 공개하게 되었습니다.
긴 설명글보다 데모페이지를 보시면 좋습니다.
데모 : https://www.suu.kr/DEMO/rumitab/rumiTab.php
- 한페이지에 무한대로 탭그룹 생성
- 다수의 탭을 추가
- 자동으로 탭 이동 (이동시간, 순차반복, 역순반복 랜덤반복, 탭이동시간설정)
- 탭에 링크 걸기
- 외부문서 불러오기
- 각 탭 그룹별로 높이 지정
- 마우스오버 또는 마우스클릭으로 탭 선택
- 탭을 오른쪽 또는 왼쪽 정렬
1. 첨부파일을 다운받아 압축을 푼후 "rumitab"폴더를 그누보드의 pligin 폴더에 복사해 주시면 됩니다.
ex) ./plugin/rumitab
2. 적용할 페이지의 상단에 아래코드를 추가합니다.
1 | <link rel="stylesheet" href="<?php echo G5_PLUGIN_URL; ?>/rumitab/rumiTab.css"> <!-- 루미탭 CSS (필수) --> |
2 | <script src="<?php echo G5_PLUGIN_URL; ?>/rumitab/jquery.rumiTab.js"></script> <!-- 루미탭 Js (필수) --> |
3. 적용할 페이지에 스크립트를 추가해줍니다.
01 | $(function () { |
02 | $("#TAB_A").rumiTab({ |
03 | selectorCl : "ul.rumitab li", |
04 | interValtime: 3000, |
05 | auTo : true, |
06 | starttabNo : 0, |
07 | autoDirection : "random", |
08 | mEvent : "mouseenter", |
09 | tabAlign : "left", |
10 | containerH : 300 |
11 | }); |
12 | }); |
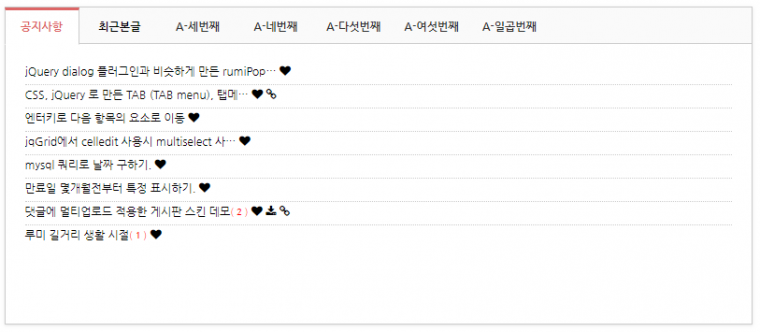
4. html 코드를 아래의 예시처럼 작성해줍니다.
01 | <div id="TAB_A" class="rumitab_box"> |
02 | <ul class="rumitab"> |
03 | <li rel="A_tab1"><a href="<?php echo G5_BBS_URL;?>/board.php?bo_table=notice">공지사항</a></li> |
04 | <li rel="A_tab2" data-url="<?php echo G5_URL; ?>/page/cookie_latest_list_sub.php"><a href="<?php echo G5_URL;?>/page/cookie_latest_list.php">최근본글</a></li> |
05 | <li rel="A_tab3">A-세번째</li> |
06 | <li rel="A_tab4">A-네번째</li> |
07 | <li rel="A_tab5">A-다섯번째</li> |
08 | <li rel="A_tab6">A-여섯번째</li> |
09 | <li rel="A_tab7">A-일곱번째</li> |
10 | </ul> |
11 | <div class="rumitab_container"> |
12 | <div id="A_tab1" class="rumitab_content"><?php echo latest("rumitab", "notice", 8, 35); ?></div> |
13 | <div id="A_tab2" class="rumitab_content">A그룹 두번째 탭</div> |
14 | <div id="A_tab3" class="rumitab_content">A그룹 세번째 탭</div> |
15 | <div id="A_tab4" class="rumitab_content">A그룹 네번째 탭</div> |
16 | <div id="A_tab5" class="rumitab_content">A그룹 다섯번째 탭</div> |
17 | <div id="A_tab6" class="rumitab_content">A그룹 여섯번째 탭</div> |
18 | <div id="A_tab7" class="rumitab_content">A그룹 일곱번째 탭</div> |
19 | </div> |
20 | </div> |
위의 코드로 생성된 탭은 아래와 같습니다.
// 2019년 10월 25일 추가 내용.
루미탭에서 사용된 최신글 스킨도 올렸습니다. ( latest_rumitab)
https://sir.kr/g5_skin/37232?sfl=wr_subject%7C%7Cwr_content&stx=%EB%B6%84%EB%A5%98+%ED%83%AD