
게시판 리스트 (theme/sample04/skin/board/tl_product_list_o/list.skin.php)
<?php
switch ($board['bo_1']) { // 게시판명 : $bo_table, 여분필드 : $board['bo_1'], 여분필드제목 : $board['bo_1_subj']
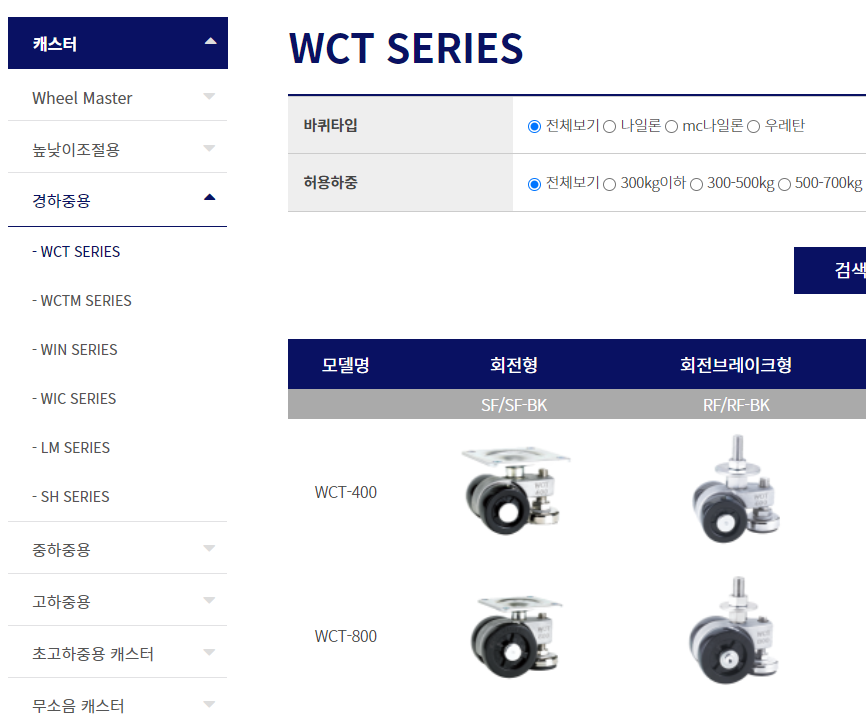
case 'list_wct':
$type1title = '평판체결형';
$type2title = '볼트체결형';
$type1 = 'F-TYPE';
$type2 = 'S-TYPE';
$status = 'show';
break;
case 'list_wic':
$type1title = '회전형';
$type2title = '고정형';
$type1 = 'SF/SF-BK';
$type2 = 'RF/RF-BK';
$status = 'show';
break;
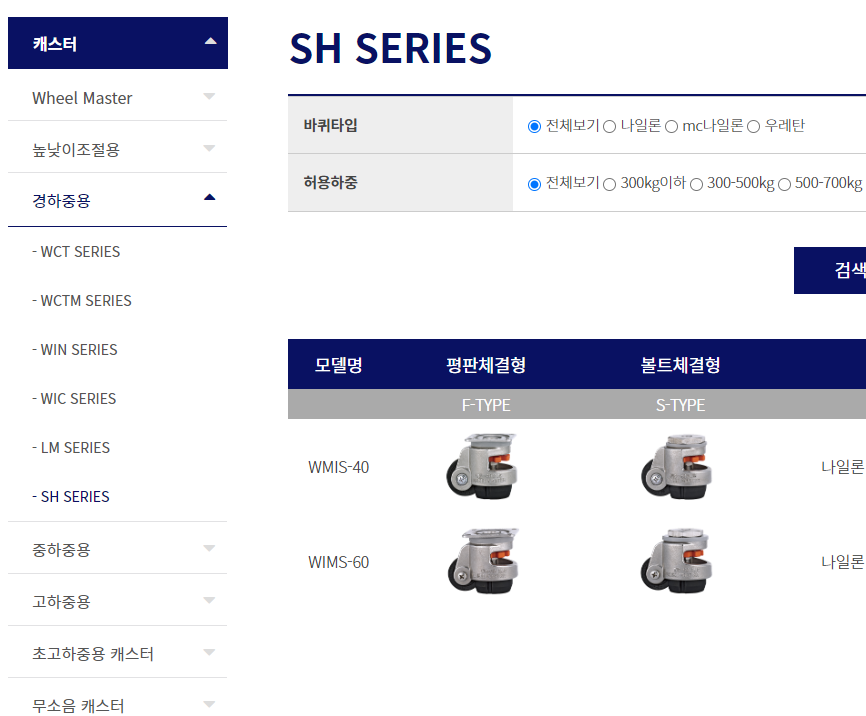
case 'list_sh':
$type1title = '회전형';
$type2title = '회전브레이크형';
$type1 = 'SF/SF-BK';
$type2 = 'RF/RF-BK';
$status = 'show';
break;
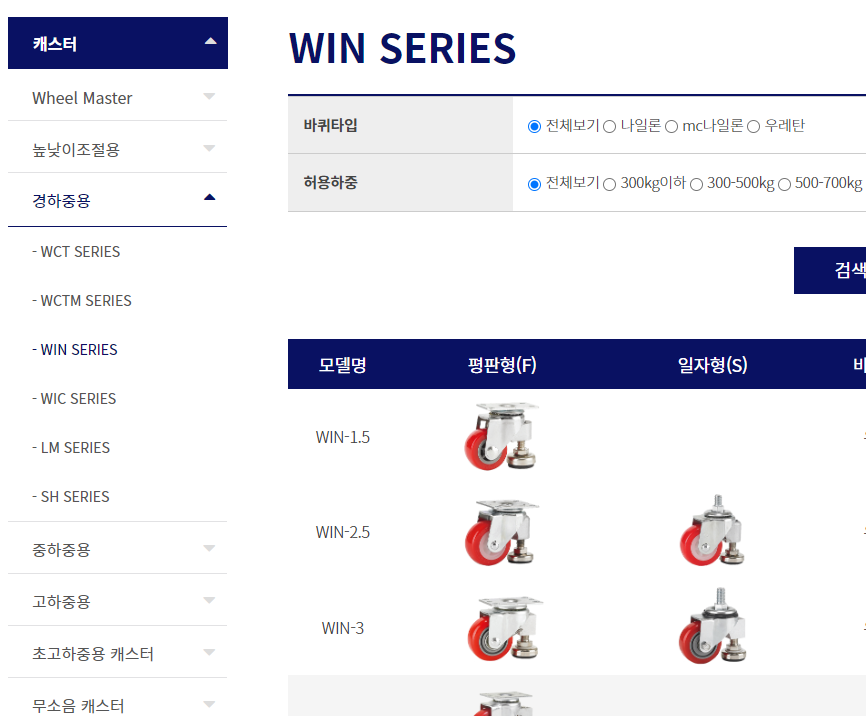
default:
$type1title = '평판형(F)';
$type2title = '일자형(S)';
$type1 = 'F-TYPE';
$type2 = 'S-TYPE';
$status = 'hide';
}
?>
<style>
.hide{display:none;}
.show{display:table-row;background: #aaa;}
</style>
<table>
<thead>
<tr>
<th>모델명</th>
<th><?=$type1title?></th>
<th><?=$type2title?></th>
<th>바퀴타입</th>
<th>바퀴외경</th>
<th>허용하중</th>
<th>전체높이</th>
</tr>
<tr class="<?=$status?>">
<td></td>
<td><?=$type1?></td>
<td><?=$type2?></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</thead> 관리자 게시판 설정 (adm/board_form.php)
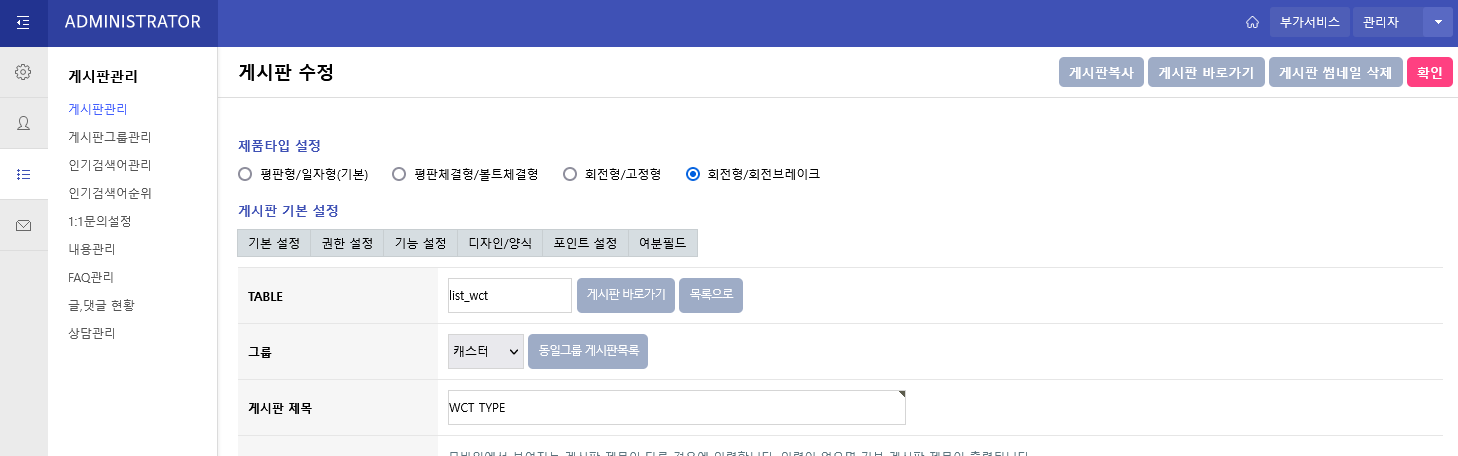
<section class="type-wrap">
<h2 class="h2_frm">제품타입 설정</h2>
<div class="input-group">
<div class="input-box"><input type="radio" name="item_type" value="default" id="default"><label for="default">평판형/일자형(기본)</label></div>
<div class="input-box"><input type="radio" name="item_type" value="list_wct" id="type1"><label for="type1">평판체결형/볼트체결형</label></div>
<div class="input-box"><input type="radio" name="item_type" value="list_wic" id="type2"><label for="type2">회전형/고정형</label></div>
<div class="input-box"><input type="radio" name="item_type" value="list_sh" id="type3"><label for="type3">회전형/회전브레이크</label></div>
</div>
</section>
<style>
.type-wrap{
display: flex;
flex-direction: column;
}
.type-wrap h2{}
.type-wrap .input-group{display:flex;flex-wrap:wrap;gap: 1rem}
.type-wrap .input-group label{padding:1rem .5rem;cursor:pointer;}
</style>
<script>
$(function() {
$("#bo_1_subj").val("타입을 선택해주세요.").attr("readonly",true);
$("#bo_1").attr("readonly",true);
var typeInput = $("#bo_1");
var selectValue = $("#bo_1").val();
// console.log(selectValue);
// $(".input-box input").attr('value',selectValue).attr("checked",true);
if(!$("#bo_1").val()){
$(".input-box input:radio[name='item_type']:input[value='default']").attr("checked",true);
}else{
$(".input-box input:radio[name='item_type']:input[value="+selectValue+"]").attr("checked",true);
}
$(".input-box input").on("click", function(){
let value = $(this).val();
// console.log(value);
typeInput.val(value);
});
});
</script> 동작원리
1. 게시판 리스트에서 PHP 스위치문을 활용하여, 게시판id값 혹은 여분필드값에 따라 변수값을 다르게 출력함
2. 게시판 여분필드값을 활용하여, 별도의 셀렉트ui를 만들어 제이쿼리로 값을 해당 필드에 등록하는 식으로 작업함
(기존에 직접 입력 방식은 사용자가 사용하기 어려워함)