이 게시물은 2016년 8월 8일 수정판입니다.
이 글에서는, HTML과 CSS로 작성된 템플릿 파일을 워드프레스 테마로 인식시킨 이후, 효과적인 관리를 위해 index.php를 분할하는 방법에 대해 소개합니다. 기본적인 분할 방식은 다음과 같습니다.

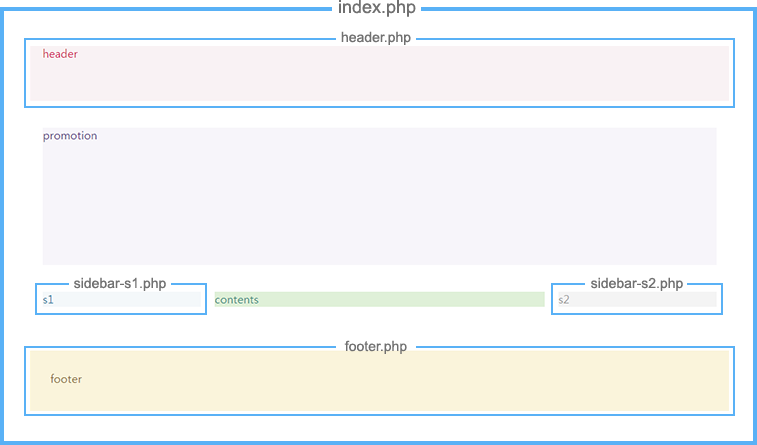
정리해 보면, 기존의 index.php 파일에서 헤더에 해당하는 부분은 header.php 파일로 분리하고, 사이드바에 해당하는 <aside id="s1">과 <aside id="s2">는 각각 sidebar-s1.php와 sidebar-s2.php 파일로, 푸터에 해당하는 <footer>는 footer.php로 분리시킵니다.
이렇게 분리시키고 남은 부분들이 index.php 파일이 됩니다. 결과적으로, 워드프레스는 index.php 파일을 먼저 불러들이고, index.php 파일은 분리된 각 파트를 호출하게 됩니다.
header.php 파일을 만드는 방법을 소개합니다.
<!DOCTYPE html>
<html <?php language_attributes(); ?>>
<head>
<meta charset="<?php bloginfo('charset'); ?>">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=1024">
<title><?php bloginfo('name'); ?> <?php wp_title(); ?></title>
<!-- 파비콘 링크 -->
<link rel="Shortcut Icon" href="<?php bloginfo('template_url'); ?>/favicon.ico"/>
<link rel="apple-touch-icon-precomposed" href="<?php bloginfo('template_url'); ?>/apple-touch-icon.png">
<!-- 스타일시트 링크 -->
<link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); ?>">
<!-- 환경 스크립트 -->
<!--[if lt IE 9]>
<script src="<?php bloginfo('template_url'); ?>/js/vendor/html5.js"></script>
<script src="<?php bloginfo('template_url'); ?>/js/vendor/respond.js"></script>
<![endif]-->
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>
<!--[if lt IE 8]>
<p class="alert-ie tac">현재 웹브라우저에서는 사이트가 정상적으로 표시되지 않을 수 있습니다. <strong><a href="http://browsehappy.com/" target="_blank">여기를 클릭</a></strong>하여 더 좋은 웹 브라우저들을 알아보시겠습니까?</p>
<![endif]-->
<!-- 여기서부터 당신의 코딩을 시작합니다 -->
<div id="global-wrap">
<header id="site-header">
<div class="wrap">
header
</div>
</header>index.php 파일을 열고 헤더에 해당하는 부분의 소스코드만 잘라내서(복사가 아니라 완전히 잘라냅니다) 새로운 문서에 붙여 넣은 후, header.php라는 이름으로 테마폴더에 저장합니다. 이것만으로 헤더 파일을 성공적으로 분리한 것이 됩니다.
index.php 파일에서 헤더 부분이란, 비단 <header> 태그에 속한 부분만을 뜻하지는 않습니다. 전체적으로 index.php 문서를 볼 때 소스코드의 맨 처음부터 </header>까지를 헤더로 보아야 합니다.
이것은 footer.php를 만들 때도 마찬가지입니다. 푸터라고 해서 <footer>로 시작해서 </footer>로 끝나는 부분까지만 푸터로 생각해서는 안됩니다. <footer> 태그를 시작으로 index.php의 맨 마지막 줄의 소스코드 모두가 푸터에 해당합니다.
<aside id="s1">
s1
</aside><aside id="s2">
s2
</aside><footer id="site-footer">
<div class="wrap">
footer
</div>
</footer>
</div>
<script src="<?php bloginfo('template_url'); ?>/js/vendor/jquery.js"></script>
<script src="<?php bloginfo('template_url'); ?>/js/vendor/equal.js"></script>
<!-- jQuery 인라인 호출 -->
<script type="text/javascript">
jQuery(function($) {
// 단 높이 동기화
$(function(){
setTimeout(function() {
$('.equal').equalHeights(true);
}, 300);
});
});
</script>
</body>
</html>모든 분할이 끝나면 index.php 파일은 머리, 양쪽 팔, 다리가 떨어져 나가고 몸뚱이만 남은 상태입니다. 이 몸뚱이에 각 파트를 호출할 수 있도록 워드프레스 구문을 넣는 일이 남았습니다. 호출구문은 여러분이 잘라 낸 각 파트의 소스들이 위치했던 바로 그곳에 정확하게 들어갑니다.
먼저, 템플릿 구문을 살펴봅시다.
<?php get_header(); ?> | header.php 파일을 불러옵니다. |
|---|---|
<?php get_sidebar('s1'); ?> | sidebar-s1.php 파일을 불러옵니다. |
<?php get_sidebar('s2'); ?> | sidebar-s2.php 파일을 불러옵니다. |
<?php get_footer(); ?> | footer.php 파일을 불러옵니다. |
여기서 잠시 사이드바에 관련 된 템플릿 구문을 짚고 넘어가겠습니다. 사이드바를 호출하는 템플릿 구문은 본래 <?php get_sidebar(); ?>와 같이 사용하며, 이것은 sidebar.php를 호출합니다. 호출할 파일명이 미리 약속으로 정해져 있습니다.
하지만 우리가 만든 HTML 파일에는 사이드바가 2개 필요하기 때문에, 서로 다른 파일명의 사이드바를 각각 호출할 수 있는 템플릿 구문이 필요했습니다. 그래서 사용한 것이 <?php get_sidebar('s1'); ?>입니다. 괄호 안에 's1'과 같이 기입하면, 워드프레스는 sidebar-s1.php를 호출합니다.
쉽게 말해서, sidebar라는 글자는 무조건 출력이 되고, 괄호 안에 넣은 글자가 빼기(-) 기호와 함께 붙어 파일명으로 완성됩니다.
분할 된 모든 파일은 반드시 index.php 파일과 같은 폴더 안에 위치해야 합니다. 다른 폴더를 만들어서 그 안에 넣으면 호출 할 파일을 찾지 못합니다.
이 내용을 바탕으로 index.php 파일에 템플릿 구문을 삽입하면 다음과 같이 됩니다.
<?php get_header(); ?>
<section id="promo">
<div class="wrap">
promotion
</div>
</section>
<div id="site-wrap" class="sc equal">
<?php get_sidebar('s1'); ?>
<?php get_sidebar('s2'); ?>
<section id="site-content">
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<?php the_content(); ?>
<?php endwhile; else: ?>
새로운 기사가 없습니다.
<?php endif; ?>
</section>
</div>
<?php get_footer(); ?>이제 사이트에 접속했을 때, index.php 파일을 분할하기 전에 보았던 화면과 똑같이 나타난다면 템플릿 구문이 모두 정상적으로 작동하고 있음을 뜻합니다.