레이아웃을 제작하다보면 IE 하위버전에 대해 고려하지 못해 호환성 접근 시 브라우저 문서 모드가 IE7 이하로 설정될 때가 있다.
이럴 경우 기본적으로 아래와 같은 메타 코드가 필요하다.
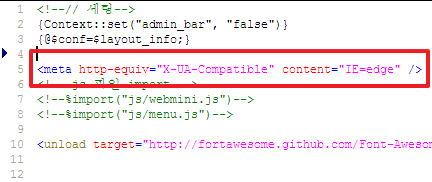
<meta http-equiv="X-UA-Compatible" content="IE-edge">

그런데 XE 레이아웃에서 위와 같이 입력하면 메타 코드가 너무 뒤로 밀려나 제대로 적용되지 못하는 현상이 발생한다.
혹자들은 common/tpl/common_layout.html 이 곳에 입력하라고 하는데 기본적으로 코어를 건드리면서 까지 레이아웃의 브라우저 모드를 강제하는 것은 옳지 않다.
Context::addHtmlHeader("내용")
이렇게 사용해도 마찬가지이다.
이럴 땐 다음 코드를 사용해보자.
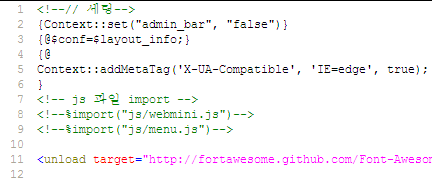
Context::addMetaTag('X-UA-Compatible', 'IE=edge', true);

이러한 코드는 조건문으로도 가능하다.
<!--@if($lang_type=="ko")-->
<meta 한국어일때 메타태그 />
<!--@else if($lang_type=="jp")-->
<meta 일본어일때 메타태그 />
<!--@end-->
출처
1. 메타코드 삽입법
http://www.xpressengine.com/index.php?mid=qna&search_keyword=X-UA-Compatible&search_target=title_content&document_srl=22547745
2. 조건문일 경우 메타 코드 작성 방법
http://www.xpressengine.com/index.php?mid=qna&search_keyword=%EB%A9%94%ED%83%80&search_target=title&document_srl=20378921