네이버 연관채널은 웹사이트 탭에서는 노출되지 않고, 통합검색 탭에서만 노출이 됩니다.
네이버 연관채널이란?


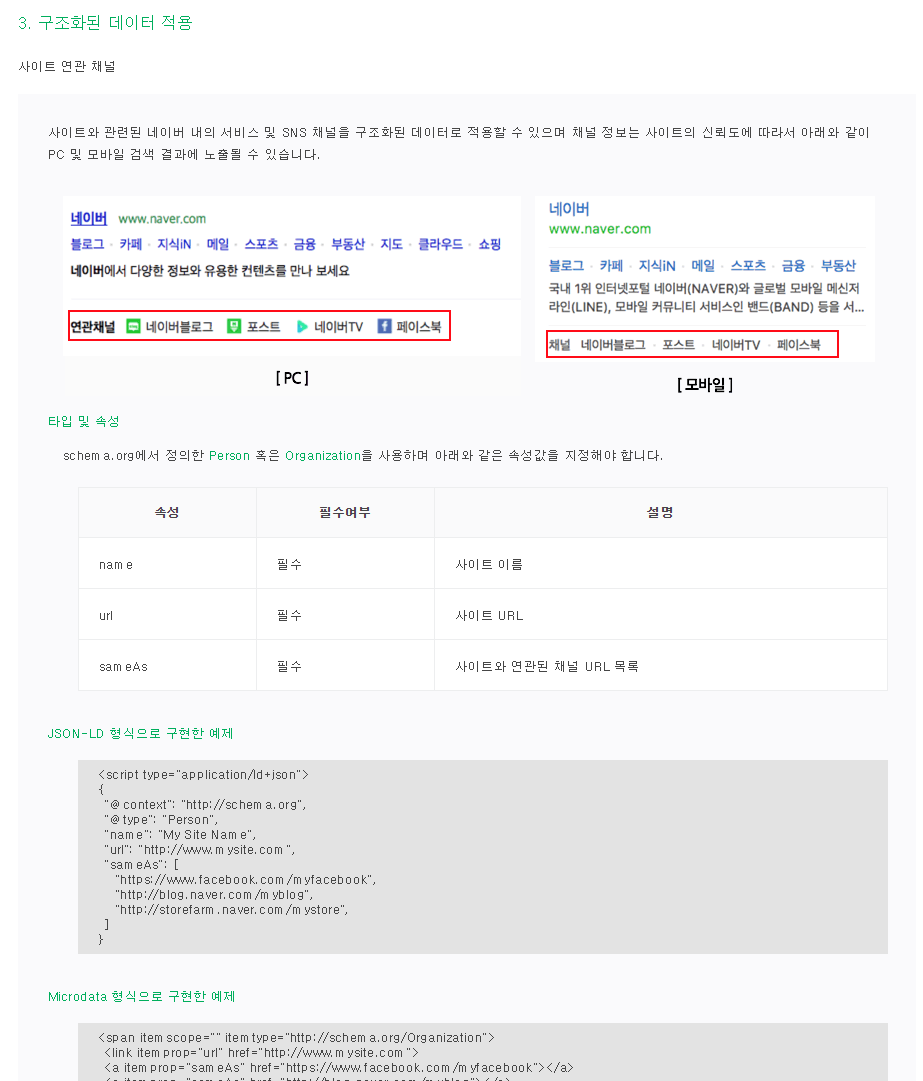
1. 구조화된 데이터 마크업 가이드
https://webmastertool.naver.com/guide/advanced_sd.naver#chapter3.1
1)json-ld형식과 2)Microdata형식 2가지 방식이 있습니다. 둘중 아무거나 사용하시면 됩니다.
1) JSON-LD 형식
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Person",
"name": "My Site Name",
"url": "http://www.mysite.com",
"sameAs": [
"https://www.facebook.com/myfacebook",
"http://blog.naver.com/myblog",
"http://storefarm.naver.com/mystore",
]
}
2) Microdata 형식
<span itemscope="" itemtype="http://schema.org/Organization">
<link itemprop="url" href="http://www.mysite.com">
<a itemprop="sameAs" href="https://www.facebook.com/myfacebook"></a>
<a itemprop="sameAs" href="http://blog.naver.com/myblog"></a>
<a itemprop="sameAs" href="http://storefarm.naver.com/mystore"></a>
</span>
2. 코드
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Person",
"name": "이온디",
"url": "https://eond.com",
"sameAs": [
"https://www.instagram.com/eond_com",
"https://blog.naver.com/eondcom",
"https://www.facebook.com/eondcom"
]
}
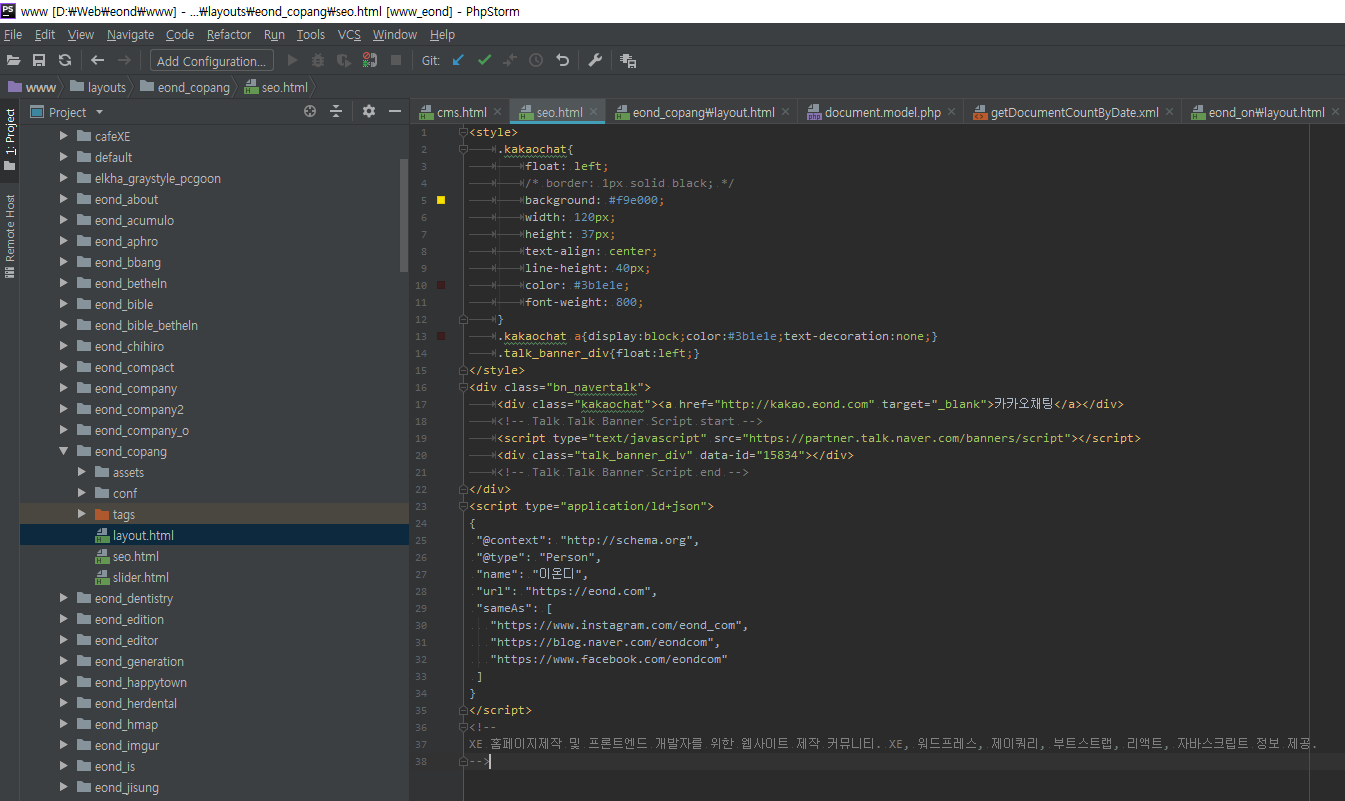
</script>위는 JSON-LD형식으로 작성된 코드입니다.

저 같은 경우는 layout.html 파일에서 seo.html 파일을 인클루드하고, seo.html 파일에 위와 같이 적어주었습니다.
결과는, 제대로 반영이 안됩니다. -_-;;

#3. 방법을 바꿔봅시다.
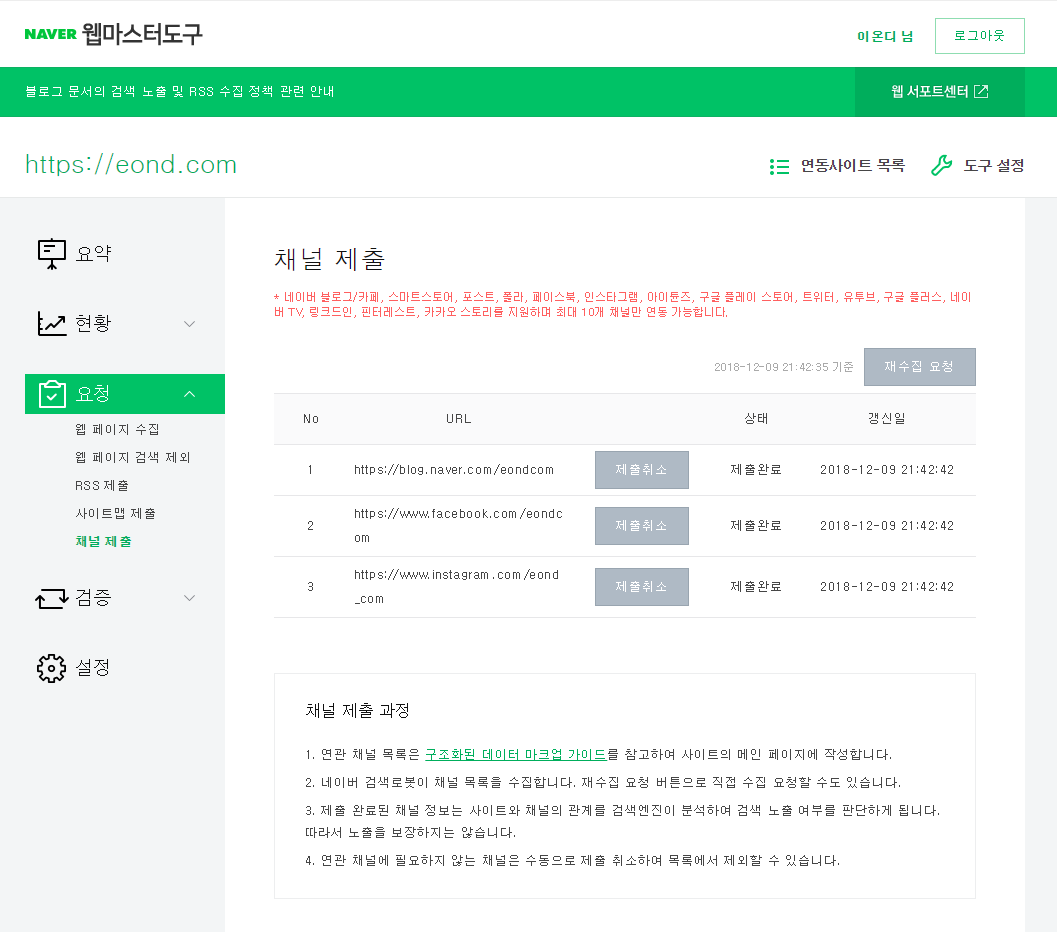
연관채널 데이터 마크업 가이드는 2가지 방식이 있고, 이걸 XE에서 입력하는 방법은 3가지가 있습니다.
1. 레이아웃에서 직접 코드를 삽입한다.
위에 적은 방법이 1번 방법입니다.
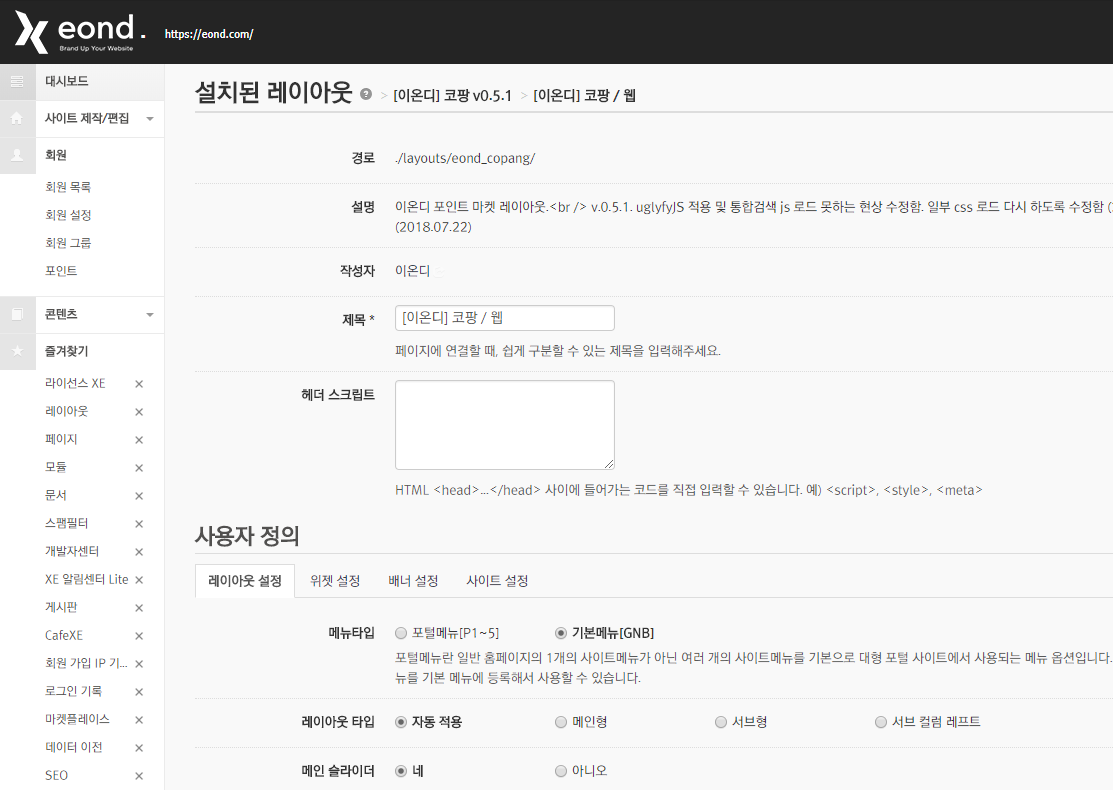
2. 레이아웃 설정 화면에서 head 안에 넣는다.

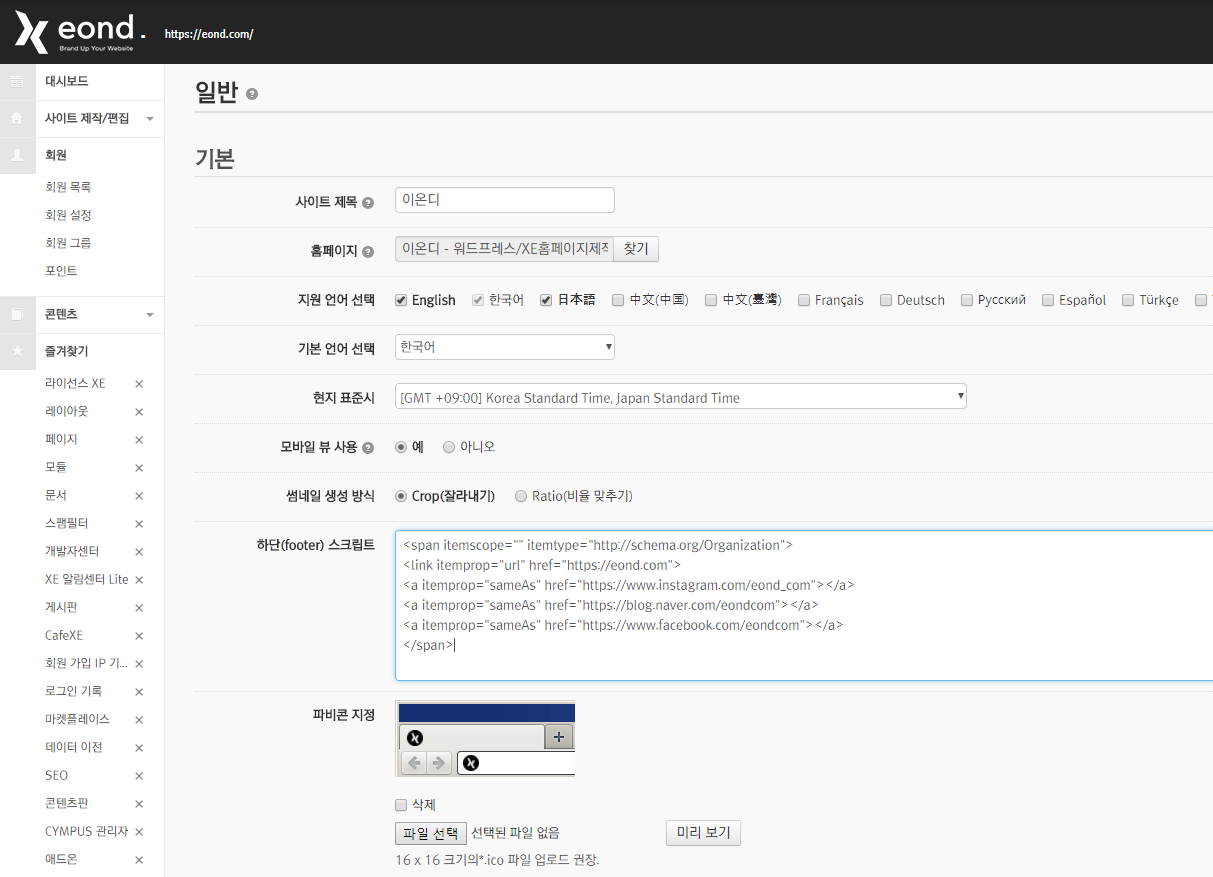
3. XE 관리자 설정에서 footer 에 넣는다.

<span itemscope="" itemtype="http://schema.org/Organization">
<link itemprop="url" href="https://eond.com">
<a itemprop="sameAs" href="https://www.instagram.com/eond_com"></a>
<a itemprop="sameAs" href="https://blog.naver.com/eondcom"></a>
<a itemprop="sameAs" href="https://www.facebook.com/eondcom"></a>
</span>데이터 마크업 Microdata 형식으로 작성해서 XE관리자 기본 설정에 넣어줘봤습니다.
한번 기다려보자구요. -_-)/
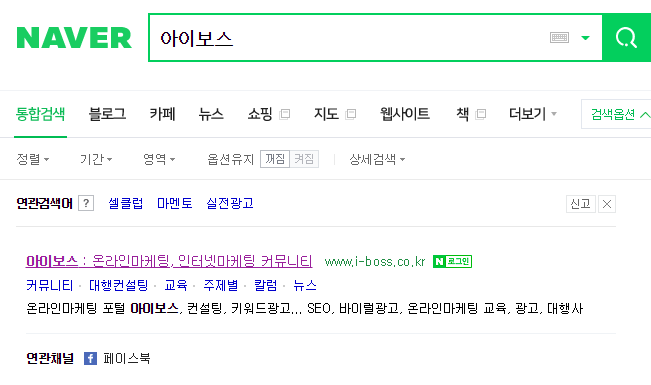
https://www.i-boss.co.kr/ab-6141-28009
마케팅으로 유명한 아이보스에서도 Microdata 형식으로 넣어줬다는데..

웹사이트에서는 연관채널로는 안뜨네요.

통합검색에서 이렇게 떠야...가능한거 같네요. ㅠ