1. 툴바 정리
이건 모바일에만 해당되는 건 아닌데, 거의 대다수의 커뮤니티에서 안 쓰는 기능들이 굉장히 많습니다. 이걸 정리해주면 PC 뿐만 아니라 모바일에서도 보기 깔끔해집니다.
(https://xetown.com/lakepark/38329 이 글을 참고했습니다.)
common/js/plugins/ckeditor/ckeditor 폴더의 config.sample.js 파일을 config.js 로 이름을 바꾸고,
1 2 | CKEDITOR.editorConfig = function( config ) {}; |
사이에 내용을 입력해주면 되는데, 처음 보면 뭘 입력해야 할지 모를겁니다.
이 때 유용한게 데모 툴인데, http://nightly.ckeditor.com/17-02-11-07-09/full/samples/toolbarconfigurator/index.html#advanced 여기에서 툴바 편집 데모를 볼 수 있습니다.
저 데모 툴을 이용해서 적당히 편집하고 마음에 들면 해당 소스를 그대로 복사-붙여넣기하면 됩니다.
참고: http://docs.ckeditor.com/#!/guide/dev_toolbarconcepts
* 참고로 config.js 파일을 편집한 경우 브라우저 캐시를 비워줘야 적용됩니다. 간단하게 확인하려면 시크릿 창을 열고 확인하면 됩니다.
2. 에디터 크기 조절하기
기본적으로 https://xetown.com/alley/176877 이 글을 참고했는데, 잘 안 되는게 있더군요.
개인적으로 한참 고생했는데, 아주 간단히 말하자면, 저기 말고도 설정값의 높이가 걸리는 곳이 또 있습니다.
그리고 저걸로 설정하게 되면, 이후에 설명할 크기조절이 불가능해집니다. (!important가 들어가서 그런지 크기가 딱 고정되는 거 같더군요.)
여튼 그래서 해결책은, 발상을 다르게 해서, 기본적으로 모바일 크기를 기본으로 설정하고, PC에서 접속할 때만 크게 만들면 됩니다.
(저같은 경우 글쓰기 창만 조절했는데, 댓글창의 경우 모바일에서도 100px 정도면 적절하기 때문입니다.)
우선 에디터 설정의 경우, 모바일을 기준으로 해서 글쓰기 창을 150px로 설정했습니다. 그리고 게시판스킨을 편집하면 되는데,
스케치북 게시판의 경우, write_form.html 파일을 열고 적당한 부분에 대충 다음과 같이 삽입하면 됩니다. (참고로 당연하지만 스킨 설정에서 웹 에디터 사용으로 해야 합니다)
1 2 3 4 5 6 7 8 9 | <!--@if(Mobile::isMobileCheckByAgent())--><style>.cke_contents {min-height: 150px !important;}</style><!--@else--><style>.cke_contents {min-height: 300px !important;}</style><!--@end--> |
참고로 스케치북의 경우, board.css에서 @media screen and (max-width:533px){ 이하 적당한 부분에
.xefu-dropzone-message, .upload_info {display: none !important;} 이걸 넣어주면 좀 더 깔끔합니다.
* 여기서 끝내도 되는데, 한 가지 보기 싫은 점이 있어서, 저는 이것도 수정해줬습니다.
저렇게 해놓고 글쓰기 창을 보면, 에디터의 배경이 처음에는 작게 나왔다가 실제 에디터가 로딩되면서 늘어나는 모습을 볼 수 있는데, 좀 정신사납습니다.
이걸 해결하기 위해서는, modules/editor/skins/ckeditor 이하의 editor.html 파일을 수정해야 하는데
1 | <div id="ckeditor_instance_{$editor_sequence}" data-editor-sequence="{$editor_sequence}" data-editor-primary-key-name="{$editor_primary_key_name}" data-editor-content-key-name="{$editor_content_key_name}" style="min-height:{$m ? 160 : $editor_height}px;"></div> |
이 부분을 찾은 다음, 중간에 대충 class="ckeditor_custom1" 뭐 이런 식으로 넣어줍니다. 그 다음 위 <style></style> 사이에 적당히 설정해서 넣어주면 됩니다.
참고로 저같은 경우 이렇게 쓰고 있는데, 이렇게 하면 모바일 PC 둘 다 배경이 역동적으로 움직이지 않고 딱 보기 좋게 나오더군요.
1 2 3 4 5 6 7 8 9 10 11 | <!--@if(Mobile::isMobileCheckByAgent())--><style>.cke_contents {min-height: 150px !important;}.ckeditor_custom1 {min-height: 205px !important;}</style><!--@else--><style>.cke_contents {min-height: 300px !important;}.ckeditor_custom1 {min-height: 370px !important;}</style><!--@end--> |
3. 에디터 크기 늘어나게 하기
에디터 창 우하단에 보면 검은색 삼각형이 보이는데, 이게 원래 마우스 클릭-드래그로 리사이징을 할 수 있게 하는 곳입니다.
근데 뭐 때문인지 몰라도 모바일에서는 절대 안 되더군요. (크롬 개발자도구 에뮬레이팅으로도 안 됩니다.)
그래서 모바일에서 크기를 조절할 수 있는 방법을 고심하다가, autogrow 라는 플러그인을 쓰기로 했습니다.
http://ckeditor.com/addon/autogrow 여기서 받은 다음, 압축을 풀고 나오는 autogrow 폴더를 common/js/plugins/ckeditor/ckeditor/plugins 에 넣고
위에서 편집한 config.js 파일을 열고, 중간에
1 2 3 4 | config.extraPlugins = 'autogrow'; config.removePlugins = 'resize';config.autoGrow_minHeight = 100;config.autoGrow_onStartup = true; |
를 넣어줍니다.
(솔직히 2+3번 때문에 엄청나게 고생했습니다. autogrow라는 애드온을 사용하면 무조건 minHeight를 설정해줘야 하기 때문에, 에디터를 클릭하는 순간 에디터 설정에서 적용한 300px이니 100px이니 이런거 다 무시하고 저 설정값으로 돌아가더군요.
결국 엄청난 삽질을 통해 min-height를 적용하는 방법을 떠올리고 적용했더니 그제서야 원하는 대로 작동하더군요. 여기서 100을 넣은 이유는 댓글창 높이를 100으로 했기 때문입니다.
config.autoGrow_onStartup = true; 이 값은, 길게 쓴 게시물을 편집하려고 하면 처음엔 작은 크기로 나오다가 본문을 클릭해야 게시물 길이로 늘어나는데, 그걸 방지하고 처음부터 늘어난 상태로 나오게 하기 위해서입니다.)
(내용수정: autogrow 애드온을 사용할 경우 ie나 엣지에서 한글 타이핑 시 자모음이 분리됩니다. 해당 애드온을 ie나 엣지에서만 사용중지 처리하거나 config.js 파일을 따로 만들 수 있는지 알아보고 있는데 아무래도 불가능한 거 같네요. 이건 쓰면 안 될거 같습니다.)
(내용수정2: @기진곰 님의 팁으로 해결했습니다. https://xetown.com/qna/503829 댓글 참조. 참고로 저 댓글의 경우 autogrow 플러그인을 기본으로 포함해서 빌드한 커스텀 빌드 에디터를 사용하기 때문에 저러한 것입니다.(커스텀 빌드에 관한 부분은 하단 참조) 일반 내장 에디터를 사용할 경우엔 이 글처럼 "기타 브라우저" 부분에 config.extraPlugins를 사용해야 합니다.)
그리고 참고로, 내용이 너무 길어질 경우 불편해질 수 있고 사이트 디자인이 깨질 수도 있습니다. 그럴 때는 config.autoGrow_maxHeight 를 사용하면 됩니다.
4. 컨텍스트 메뉴 없애기
이거때문에 모바일에서 붙여넣기 할 때 실패하는 경우가 많습니다. 롱터치를 하면 붙여넣기 창이 나오는게 아니라 에디터 자체의 컨텍스트 메뉴가 나오기 때문입니다.
(심지어 모바일에서는 그 메뉴조차 순식간에 사라져서 누를 수도 없습니다.)
위 config.js 편집한 부분을 열고, config.removePlugins 에 contextmenu,liststyle,tabletools 를 추가해줍니다.
(같은 따옴표 안에 들어가야 합니다. config.removePlugins = 'contextmenu,liststyle,tabletools,resize'; 이런 식으로 써넣어야 합니다.)
이렇게 하면 더 이상 쓸모 없는 컨텍스트 메뉴도 안 나오고 모바일에서도 붙여넣기가 잘 됩니다.
5. 첨부이미지 자동삽입 사용시 불편한 부분을 약간 보완하기(라이믹스)
모바일에서 autogrow 애드온이랑 첨부이미지 자동삽입 기능을 같이 사용할 경우 약간 버그가 있더군요.
다 그런지는 모르겠는데, 제 폰의 경우(크롬 55/57) 자동 삽입된 첨부이미지 크기대로 에디터가 바로바로 늘어나지 않습니다.
한번 본문 영역을 터치해줘야 비로소 늘어나는데, 이 때 라이믹스 기본 상태인 경우 <p>이미지</p> 밖에 없기 때문에, 키보드가 없는 모바일에서는 이미지가 선택된 상태에서 커서를 빼내는게 매우 힘듭니다.
(이게 무슨 말인지는 직접 해 보시면 아실겁니다.)
그래서 이걸 조금이라도 보완하기 위해, 자동삽입된 이미지 아래에 <p><br></p>를 하나 삽입해서 터치할 공간을 마련해줍니다.
common/js/plugins/jquery.fileupload/js 폴더의 main.js 파일을 열고, if(/\.(jpe?g|png|gif)$/i.test(result.source_filename)) 를 검색하면 (1.8.29버전 기준 145번째 줄)
1 2 3 4 5 6 7 8 | if(/\.(jpe?g|png|gif)$/i.test(result.source_filename)) {temp_code += '<img src="' + result.download_url + '" alt="' + result.source_filename + '" editor_component="image_link" data-file-srl="' + result.file_srl + '" />';if (opt.autoinsertImage === 'paragraph') {_getCkeInstance(settings.formData.editor_sequence).insertHtml("<p>" + temp_code + "</p>\n", "unfiltered_html");} else if (opt.autoinsertImage === 'inline') {_getCkeInstance(settings.formData.editor_sequence).insertHtml(temp_code, "unfiltered_html");}} |
이런 부분이 나오는데, 여기서 2번째 줄 끝부분에 />' 에서 >와 ' 사이에 \n<p><br></p> 를 삽입해줍니다.
(코드 하이라이터 버그 때문에 <br> 태그를 제대로 표시해주지 못하고 줄바꿈 처리를 해 버리기 때문에 이런 식으로 설명합니다.)
그리고 4번째 줄에 있는 "<p>" + temp_code + "</p>\n" 에서 뒷부분의 </p>를 삭제해서 "\n" 이런 식으로 바꿔줍니다.
6. (옵션) 쓰는 기능만 포함해서 커스텀 빌드하기
https://xetown.com/lakepark/502948 참고. 이렇게 커스텀 빌드를 사용할 경우, 위에서 "config.removePlugins" 에 넣어 놓은 contextmenu,liststyle,tabletools 를 빼고 빌드하면 굳이 config.removePlugins 로 넣어줄 필요가 없습니다. 그리고 이 글에서 언급한 autogrow 를 포함해서 빌드하면, 역시 마찬가지로 config.extraPlugins 를 사용하지 않아도 기본으로 불러오게 됩니다.
(개인적으로 이것들 때문에 거의 2~3일은 고생했네요..;; 여러 시행착오를 겪어보고 나서 그나마 제일 좋은 방법들인거 같아서 올립니다.)
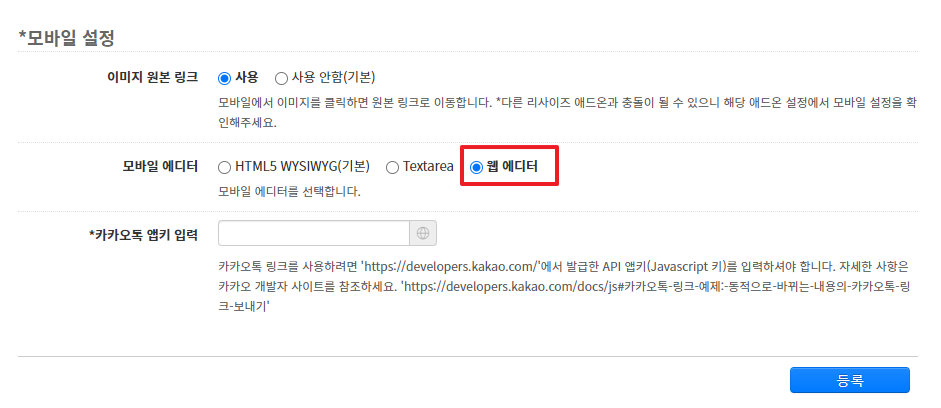
 초기 설정이 'HTML5 WYSIWYG'인데, 이걸 '웹 에디터'로 변경 후 저장하시면 됩니다.
초기 설정이 'HTML5 WYSIWYG'인데, 이걸 '웹 에디터'로 변경 후 저장하시면 됩니다.




