유료 버전 출시!
이퀴어 레이아웃의 유료 버전이 드디어 출시되었습니다! 레이아웃과 전용 콘텐츠 위젯 스킨을 포함하여 2만원부터 판매시작합니다. 출시 기념으로 equeer 1.x.x 버전은 무료로 전환되었습니다. 업그레이드된 레이아웃을 원하신다면 먼저 구매 정보를 확인해보세요!
제작자의 말
UI/UX 전공이지만 편집 프로그램만 다룰 줄 알았고, 직접 코드로 무언가를 만들어 본 적이 없었습니다. 작은 커뮤니티를 운영하게 되면서 만들게 된 자작 레이아웃을 기반으로 제 첫 작품을 공개합니다. 생활코딩으로 가볍게 배운 실력인지라 가독성을 높이고, 재사용성을 극대화하는 코딩에 대해 이해도가 부족합니다. 이점 양해해주세요.
레이아웃 소개
equeer layout ver.1.4.5 Updated!
커뮤니티 레이아웃을 기반으로 만들어졌기에 회원 가입을 받는 사이트에 적합합니다. 레이아웃 본연의 기능에 충실하고 필수 불가결한 요소들만을 남겨 여기에 적절한 색 조정과 애니메이션으로 멋을 냈습니다.
자바 스크립트를 최대한 지양하고 CSS3를 활용하여 사용자의 행동에 최대한 반응하는 UX를 구현했습니다. 마우스를 가져다대고, 누르는 과정에서 빛과 그림자, 모양이 동적으로 변합니다. 플랫한 디자인의 요소에 동적인 애니메이션을 활용하여 무게감, 입체감을 만들고 디자인에 생동감을 부여합니다.




업데이트 내역
V.1.4.5 (2017-07-22)
- 로고를 텍스트로 사용할 경우 로그인 팝업 내 로고도 텍스트로 변경됩니다.
V.1.4.4 (2017-07-21)
- 본문의 가로폭을 넓히고 서브 메뉴의 가로폭을 줄였습니다.
- 서브 메뉴 - 위젯 타이틀 URL을 입력해야만 타이틀에 MORE가 뜨도록 수정되었습니다.
- 모바일에서 일부 패딩값이 개선되었습니다. (가로폭 100%)
- 서브 메뉴에서 배너를 수정하지 않을 시 나타나는 배너 이미지가 변경되었습니다. 또한 서브 메뉴 배너의 기본 URL이 http://calvinsnax.xyz로 연결되도록 변경되었습니다.
- layout.html 파일 내 쓸떼없는 태그를 제거했습니다. (DOCTYPE, html, head, body 등)
V.1.3.4 (2017-07-20)
- 서브 메뉴 위젯 타이틀의 디자인이 개선되었습니다.
- 모바일에서 상하 패딩값이 개선되었습니다.
- 모바일에서 헤더 부분이 지원할 수 있는 가로폭이 소폭 늘어났습니다.
- 모바일에서 네비게이션 드로어(서브 메뉴)와 유저 메뉴가 분리되었습니다. 이제 헤더 부분의 프로필 이미지를 누르면 유저 메뉴가 '팝오버'됩니다.
- 모바일에서 네비게이션 드로어의 패딩값이 개선되었습니다.
- 모바일에서 로그인 화면 내 "로그인 상태 표시 / 비밀번호를 잊어버리셨나요?" 문구가 가로폭이 너무 작을 시 겹치는 문제에 대해 문구를 두 줄로 변경하면서 해결되었습니다.
- 모바일에서 로그인화면 내 회원가입 텍스트가 보이지 않는 문제 해결.
- Samsung Pass 사용 시 로그인 후에도 Samsung Pass 인증이 뜨는 오류 해결.
V.1.2.3 (2017-07-20)
- 사용자 메뉴에서 레이아웃 수정 메뉴 추가 (유경수님 의견 감사합니다.)
- 모바일 화면에서 로고가 텍스트일 경우 밑으로 내려가는 문제 해결
V.1.2.2 (2017-07-20)
- 반응형 모바일 지원
(모바일 뷰 사용 안함 체크 또는 m.layouts에 넣어 사용. XE의 경우 모바일 레이아웃 설정에서 'PC와 동일한 반응형 레이아웃 사용'으로 변경) - 이제 서브 메뉴 최상단 및 최하단에 원하는 HTML 태그를 삽입할 수 있습니다.
- 서브 메뉴에서 위젯 사용 여부를 설정할 수 있습니다. 또한 위젯 타이틀 링크를 수정할 수 있습니다.
V.1.1.2 (2017-07-19)
- 서브 메뉴에서 배너 사용 여부 설정에서 사용안함을 체크해도 배너가 표시되던 문제 해결
V.1.1.1 (2017-07-19)
- 새로운 버전명 규칙 적용 (대규모 업데이트 > 기능 추가 > 버그픽스 순서)
- 메인 비주얼 표시 여부 설정 기능 추가
- 메인 비주얼 배경 컬러 직접 설정 및 그라데이션/단색 설정 기능 추가
- 메인 비주얼 이미지 등록 설명에 "(배경이 투명한 png 파일 추천)" 문구 추가
- 메인 비주얼 이미지 사이즈 맞춤 선택 기능 추가 (원본크기, 맞춤, 채우기)
- 서브 메뉴에서 배너 사용 여부 설정 가능 (사용함 기본값)
- 포인트 위젯 표시안함 체크 시에도 포인트 위젯이 표시되는 버그 수정
V.1.0 (2017-07-16)
- equeer layout 1.0 첫 배포
설치 방법
- 첨부 파일의 압축을 풀어주세요.
- equeer_layout 폴더를 ./layouts/equeer_layout 이 경로로 넣어주세요.
- 레이아웃 설정에서 공지사항 srl 및 서브 메뉴 위젯을 설정하여 본인의 입맛대로 커스터마이징하세요.
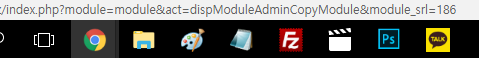
※ 공지사항 srl은 게시판 모듈의 고유번호를 뜻합니다. [관리자 > 게시판] 페이지에서 아래 이미지와 같은 곳에 마우스를 가져다대면 하이퍼링크에 module_srl 을 알 수 있습니다.

사용자 팝업 메뉴에서 포인트 위젯을 사용하기 위해서는 다음 과정 진행하세요.
- XE 자료실에서 포인트 현황 위젯을 다운받아 설치해주세요. (https://xe1.xpressengine.com/index.php?mid=download&package_id=18324347)
- equeer_point 폴더를 ./widget/point_status/skins/equeer_point 이 경로로 넣어주세요.
라이센스
레이아웃에 동봉된 이미지는 자체 브랜드 및 작가 Calvin Snax의 Artworks로 레이아웃 자체의 라이센스와 무관하게 Calvin Snax가 디자인 소유권을 가지고 있으며, 무단 사용 적발시 법적 책임을 물을 수 있습니다. 사이트 적용 시 꼭 수정하셔서 사용하시기 바랍니다.
(이미지를 마음대로 수정해서 쓰시라는 말이 아닙니다. 이미지 사용하지 마시라는 뜻입니다.)