#F2F2F2
apple.com 의 백그라운드 컬러
#FAFAFA
일부 영역

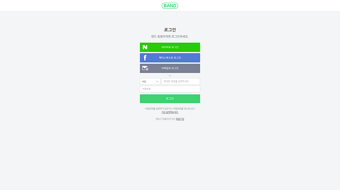
#F4F5F6
네이버 밴드의 백그라운드 컬러

#F9F9F9
이온디 온 레이아웃의 백그라운드 컬러

이온디 온의 경우 최대한 흰색을 유지하면서 화이트톤 백그라운드를 유지하고 있다.
애플의 경우는 실버, 그레이 느낌의 백그라운드 톤이다.
애플은 외국 회사 느낌이 나는 차가운 흰색인데
네이버 밴드는 국내사라 그런지 따뜻한 느낌의 흰색을 백그라운드로 사용하였다.
#FAFAFA | #F2F2F2 | #F9F9F9 | F4F5F6 |
이렇게 놓고 비교해보면 일단 네이버의 배경이 따뜻하다고 생각이 들었는데, 두 색을 비교하면 오히려 어두운 색(애플의 배경색)이 더 따뜻한 느낌을 주었다.
하지만 그 색만을 바라보면 애플의 경우는 그레이 느낌이 강하기 때문에 차가운 색이란 생각이 든다.
반면 네이버는 밝은 톤이라 따뜻하게 느껴진 것 같다. (*색이란 빛이나 모니터, 눈이나 환경에 따라 각자 느끼는 바는 다르다.)
이온디 온 레이아웃은 흰색을 주 컬러로 사용하면서 포인트 컬러를 사용했다. 주로 흰색 톤의 색을 군데군데 배치했기에 흰색의 사용이 중요한 몫을 차지하고 있다.
이번에 흰색 배경색을 조사하면서 기존에 F9F9F9 컬러를 FAFAFA로 변경해보았는데, FFF 색과 비교해서 좀 더 확 눈에 띄게 되었지만 눈에 보이는 색 자체는 더 편안해진 것 같다.
탑네비게이션과 컨텐츠의 구분을 할 때, 위젯을 강조할 때 등 흰색의 다양한 버전은 웹디자인에서 굉장히 중요하다.
#F4F4F4 : 네이버 카페의 탑네비게이션의 색
#FBFBFB : 네이버 메인의 탑네비게이션의 색
#FAFAFA : 네이버 검색의 탑네비게이션의 색
※참조
1. 가독성, 눈의 피로함에 대한 웹 사이트 배경색의 영향
2. 실전 웹표준 가이드
http://www.slideshare.net/hyun/web-standard-guide-2005-appendix
3. Designing Interfaces 인터페이스 디자인 94가지 패턴
4. 웹사이트에 '빽'이 있어야 산다?